最近业内充斥着关于Sass的文章、教程。甚至在SitePoint这里,我们已经发布比以往更多内容的Sass工具。
但是,我们并没有忘记我们的根:CSS。
对于那些仍然在学习CSS,或者想要去一点点深入到具体的CSS主题的朋友,我想我会将最近几个月遇到的CSS学习资源的列表,放在一起。一起来享受吧!
1.展开的盒子模型通过3D转换效果产生的互动的幻灯片。按向左或向右箭头键切换,全屏观看会有更好的效果。

通过一个简单的小游戏让你学习CSS selector,输入正确的selector来完成每一关。你也可以通过汉堡菜单来选关。

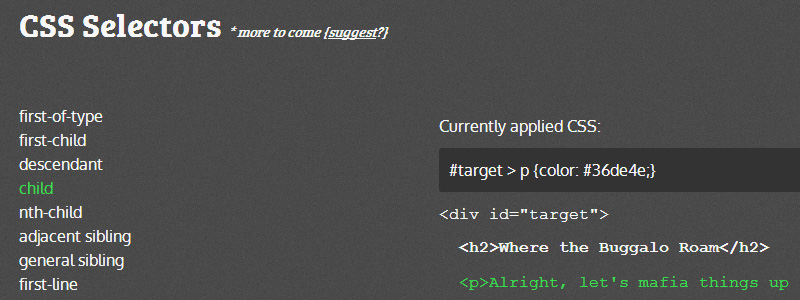
这是一个简单可视化CSS选择器。选择左边菜单中的选择器,选择的条目就会出现在右边。

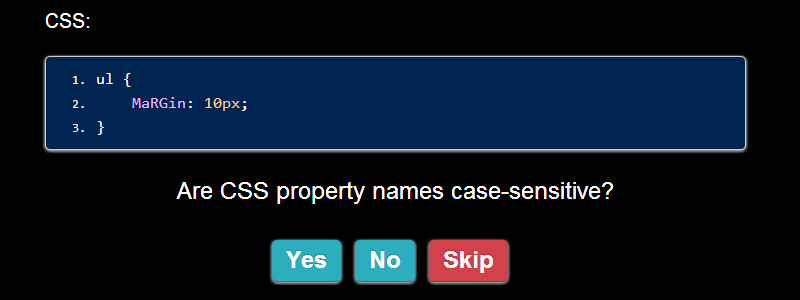
一个前端编码测验,第一部分是CSS.

这里有6个章节的CSS基础教程,更深入的教程将会在这里开放。

一个像Codepen一样学习CSS的圣地,它只专注于CSS。你可以在菜单中选择一个CSS功能,然后使用 GUI 在文档中编辑此功能。

Harry Roberts 已经更新了他的CSS准则。之前只是GitHub上的一个库,现在已经有了自己的域名,并且已扩展和优化。Harry还实施了“支付你想要什么”的模式,以帮助支持发展。

Chrome开发者Paul Lewis创造了一个页面解析参考,当给定的CSS属性变更时它会发挥自己的作用。例如,一些属性将触发重绘和合成,但不会引发布局。我们可以很容易地通过CSS Triggers来发现这些变化。

Bootstrap’s的Mark Otto 整理了他自己风格的HTML和CSS指南,这些建议包括属性的顺序,顺序的HTML属性选择器等等。

这是一个简单的应用,用来来摆弄各种flexbox特性并查看出现在页面上的实时的完整代码。它有一个很酷的特性,你还可以通过它来编辑页面上的文本框,允许您看到这些变化是如何影响其它内容的。

Russ Weakley的新课程,是SitePoint的姐妹网站,这里有超过20个视频介绍的CSS的Selector元素。这不仅仅是一个简约的插件,而且作者是一个真正的CSS专家。所以如果你刚刚开始用CSS,还没掌握选择器的话,这可能是一个不错的选择。

不管你的CSS水平如何,我可以保证这些东西肯定能帮到你,如果你手上有正在进行的相关项目,或是其它不错的资源可以拿出来和大家一起分享。
英文原文:11 CSS Learning Tools and Resources
译文翻译自:【慕课网:http://www.imooc.com/article/1334】











 随时随地看视频
随时随地看视频





热门评论
-

春风之心2018-05-14 1
-

万能的小葵2016-03-14 0
-

chasonma2016-02-23 0
查看全部评论不错,挺好的
已阅
都挺不错的