除了我们日常使用的调试方法,在Chrome中,其含有一些有意思的方法,有助于提高我们的开发调试效率。
Sources页command + p 文件跳转
使用Sublime的人或习惯用command + p 进行文件的跳转,在chrome dev tools中其实也有类似的跳转方法。
command + p
command + p + 文件名 + : + 数字command + shift + o 任意方法跳转
Sublime中使用command +R 进行方法跳转,而在dev tools中,可以使用command + shift + o 进行任意方法的跳转。
command + shift + o // 跳转到任意方法注: 查找某文件中的方法,使用command + p 和 command + shift + o 更配哦~
- 使用方向键快,上下键导航,左右键收起展开;
- H键快速隐藏dom(效果相当于给DOM加入visibility: hidden属性,有别于display:none)
- Enter进行快速编辑属性;
- 鼠标右击使用各类方法…
$_ 表示上次的计算结果
举个栗子
15 * 15
$_ * 10 $0 获取当前选中的DOM
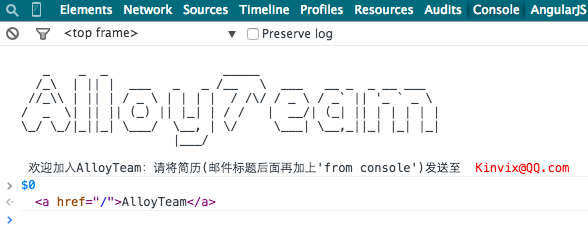
选中DOM之后,在控制台输入$0。
$0
注:$1 $2 $3 是获取前几次选的dom,不常用
$(selector) 与 $$(selector) 获取当前选中的DOM
当页面没有引入jQuery等类库的时候,这是我们一般会用。
document.querySelector() 或是 document.querySelectorAll() 来作用dom选择器。
而在Chrome调试中我们可以使用是$(selector) 与 $$(selector)来作为选择器,省去大串代码,如下。
$('body')
$$('body')由上图实际结果看出,$()和$$()获取得到的都是满足选中条件元素的一个集合,相当于document.querySelectorAll()
注: 实验所用chrome版本:40.0.2214.111 (64-bit)
copy(Object) 拷贝对象
copy(document.body)
copy($0)注: 可搭配$0来拷贝当前选择的dom,记得手动黏贴。
console.time & console.timeEnd 计算耗时
对代码执行的耗时情况进行测试时,处理手工在代码中创建前后两个时间戳进行对比,在dev tools中,我们可以使用console.time与 console.timeEnd实现。
console.time("测试用时");
var array= new Array(1000000);
for (var i = array.length - 1; i >= 0; i--) {
array[i] = new Object();
};
console.timeEnd("测试用时");关闭Console界面
ESC…
原文源自:AlloyTeam——http://www.alloyteam.com/2015/06/chrome-diao-shi-ji-qiao/











 随时随地看视频
随时随地看视频





热门评论
-

mr_zhang20112016-07-19 0
-

开着拖拉机迎接春天的到来2015-07-28 0
-

尼古拉斯李铁蛋2015-07-22 0
查看全部评论System.out.println("我是中国人");谢谢
不错