写得比较粗糙,请见谅。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*" >
<EditText
android:layout_weight="1"
android:gravity="rightcenter_vertical"
android:background="#f0f0f0"
android:id="@+id/input"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:editable="false"
android:textSize="30dp"
/>
<TableRow
android:layout_weight="1"
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/7hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="7" />
<Button
android:id="@+id/8hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="8" />
<Button
android:id="@+id/9hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="9" />
<Button
android:id="@+id/chu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="/" />
</TableRow>
<TableRow
android:layout_weight="1"
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/4hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="4" />
<Button
android:id="@+id/5hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="5" />
<Button
android:id="@+id/6hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="6" />
<Button
android:id="@+id/cheng"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="*" />
</TableRow>
<TableRow
android:layout_weight="1"
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/1hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="1" />
<Button
android:id="@+id/2hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="2" />
<Button
android:id="@+id/3hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="3" />
<Button
android:id="@+id/jian"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="—" />
</TableRow>
<TableRow
android:layout_weight="1"
android:id="@+id/tableRow4"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/xiaoshudian"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="." />
<Button
android:id="@+id/0hao"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="0" />
<Button
android:id="@+id/jia"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="+" />
<Button
android:id="@+id/del"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="DEL"
/>
</TableRow>
<TableRow
android:layout_weight="1"
android:id="@+id/tableRow5"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/dengyu"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="="
android:background="#FF6100"
android:layout_span="3"/>
<Button
android:id="@+id/clear"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="CLEAR" />
</TableRow>
</TableLayout>```






 随时随地看视频
随时随地看视频





热门评论
-

慕先生04746362016-08-20 0

-

呀哈呼呼2016-08-10 0
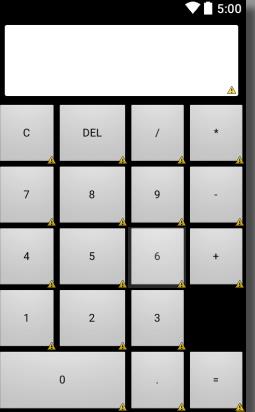
查看全部评论tablerow中的button怎么纵向铺满呢,我的这个button在tablerow的中间
您好,我想要问一下,您的“=”这个键是如何实现占两行的呢?我不能实现,不知道该怎么办。