今天跟大家分享与CSS3相关的特效展示案例,这些例子特效主要由CSS3编写出来,除了新鲜有创意之外,编写代码质量也很高,对于前端人员或设计师都有参考的价值,当然有的不是全CSS3编写的,部分是需要与JS代码结合使用才能发挥效果。
下面大家一起看看这些CSS DEMO,确实很酷哦!
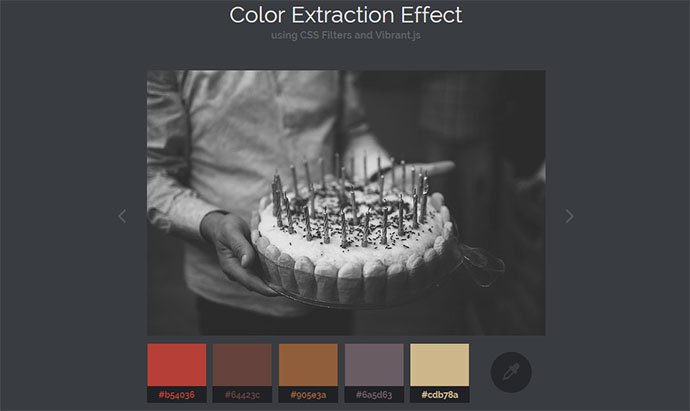
Color Extraction Effect全个像幻灯版一样的图像色板,使用CSS滤镜和Vibrant.js实现。

使用CSS做蒙版、遮罩特效

很酷的提示框动画效果,但在Chrome浏览器查看还是有点不完美。

纯CSS实现的 netflix logo动画效果。

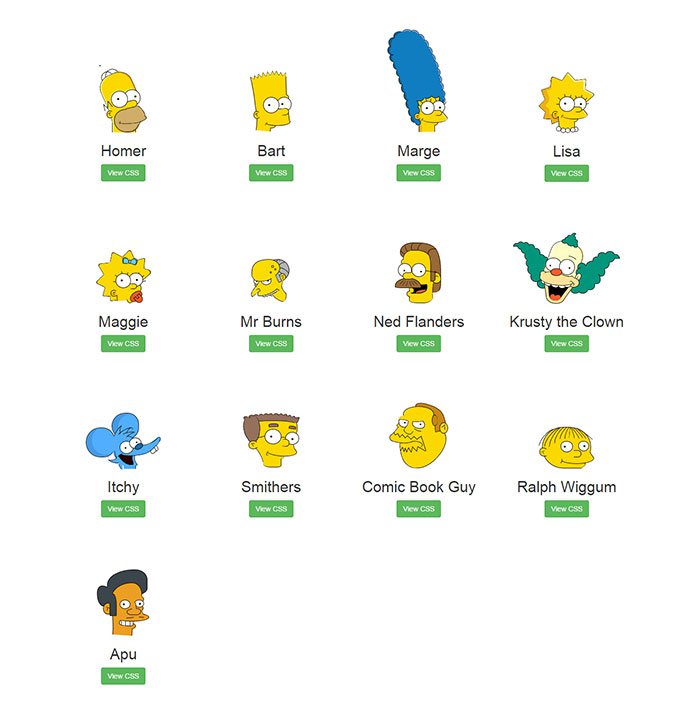
纯CSS绘制卡通人物头像:阿森一族

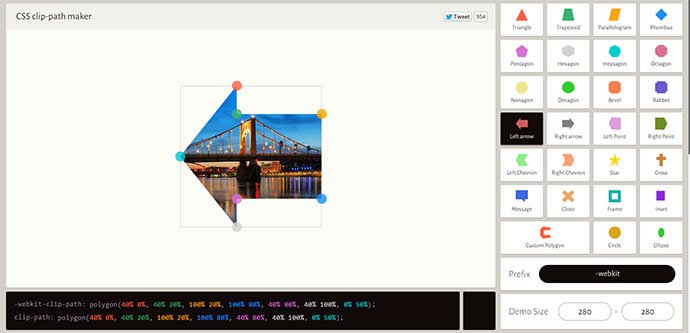
Clippy是一个在线生成工具,主要用来实现css背景剪切功能(可查看css clip属性详解)

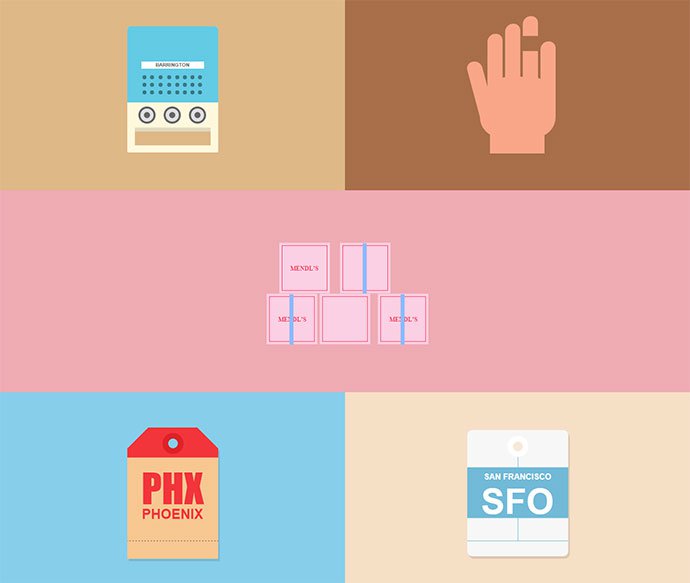
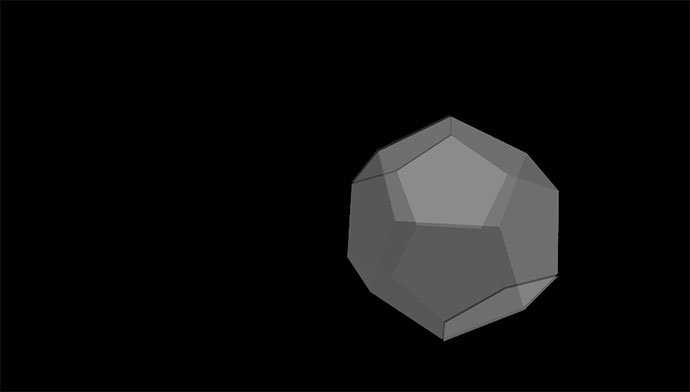
好多使用CSS绘制的图像,而且只是用一个DIV标签实现!

一个运动模糊的弹窗,很有创意,使用 SVG 滤镜实现。


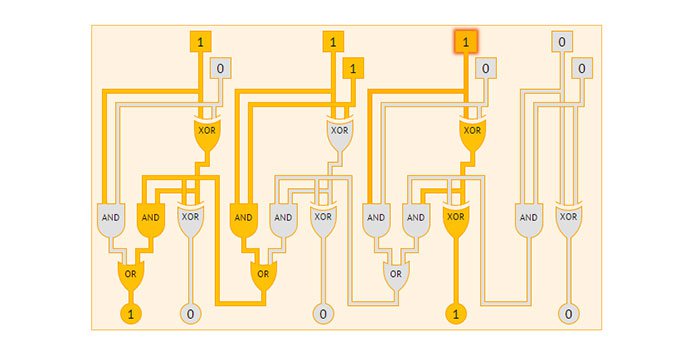
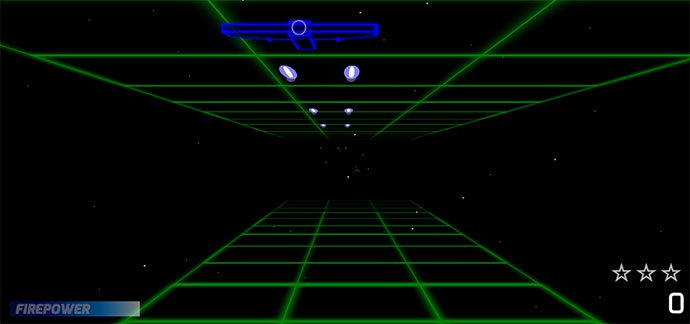
一个3D游戏动画演示,CSS真强大啊





CSS和SVG实现的文字动效



文章源自:www.shejidaren.com/15-css3-effects.html











 随时随地看视频
随时随地看视频



