在php的编写过程中,js貌似是个绕不过的坎儿了,慕课上jQuery课程脉络还是蛮清晰的,OK,let's do it~基础课程介绍jQuery有1.x版本和 2.x版本,点开官网,啊偶,3.1是个什么鬼 - -、好吧,升级蛮快的。这个笔记呢,记录下我觉得在学习过程中需要注意而且经常用的一些东东,在看到页面上这些东东的时候能看懂就行了,作为前端的小白大神们不要喷啊。
各版本引入地址
- jQuery是一个类数组对象(嗯,是个对象,里面好多方法)
- $('.class'),类选择器自带循环
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
$('.class:contains("text")').css("color", "#CD00CD");
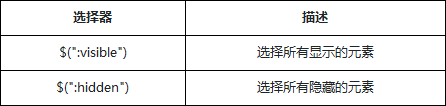
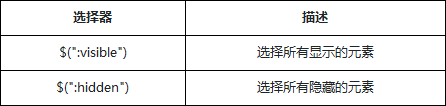
我们有几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
-
CSS opacity的指是0
如果元素中占据文档中一定的空间,元素被认为是可见的。可见元素的宽度或高度,是大于零。元素的visibility: hidden 或 opacity: 0被认为是可见的,因为他们仍然占用空间布局。
//查找所有input中,属性name=pid的input元素
$('input[name="pid"]').css("border", "3px groove red");
//查找所有input中,有属性name中的值包含一个test字符串的input元素
$('input[name*="test"]').css("border", "3px groove #00FF00");//匹配所有input元素中的单选按钮,并选中
$('input:radio').attr('checked','true');- 调用当前对象在jQuery中用
$(this),js中用this,PHP中用$this
.html() .text() .val()的差异总结:
- .html(),.text(),.val()三种方法都是用来读取选定元素的内容;只不过.html()是用来读取元素的html内容(包括html标签),.text()用来读取元素的纯文本内容,包括其后代元素,.val()是用来读取表单元素的"value"值。其中.html()和.text()方法不能使用在表单元素上,而.val()只能使用在表单元素上;另外.html()方法使用在多个元素上时,只读取第一个元素;.val()方法和.html()相同,如果其应用在多个元素上时,只能读取第一个表单元素的"value"值,但是.text()和他们不一样,如果.text()应用在多个元素上时,将会读取所有选中元素的文本内容。
- .html(htmlString),.text(textString)和.val(value)三种方法都是用来替换选中元素的内容,如果三个方法同时运用在多个元素上时,那么将会替换所有选中元素的内容。
- .html(),.text(),.val()都可以使用回调函数的返回值来动态的改变多个元素的内容。











 随时随地看视频
随时随地看视频


热门评论
-

慕粉31825762016-07-29 0
查看全部评论好有用,太感谢了~~~