iOS开发中,UIScrollView在大部分情况下,用for循环往里面直接塞UIImageView就OK了。但是如果需要展示的图片非常多,比如十张,几十张,甚至上百张,直接往UIScrollView里面塞上百的UIImageView肯定是行不通的。明显需要优化。
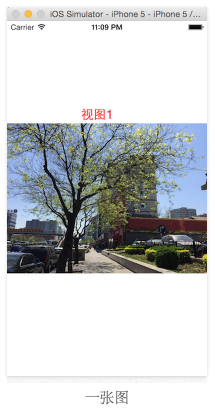
UIScrollView在不滚动的时候,只会有一张图出现在视野中,滚动的时候同一时刻也最多只会有两张图出现在视野中。如图所示。既然同一时刻最多只会有两张图在视野中,那么也既是同一时刻我们需要的imageView最多只要两个就够了,其他的就算添加到了scrollView中也看不到。


根据以上分析,可以建立容器reusedImageViews来存放可以重用的imageView,建立容器visibleImageViews来存放在视野范围内的imageView。
/**
* 保存可见的视图
*/
@property (nonatomic, strong) NSMutableSet *visibleImageViews;
/**
* 保存可重用的视图
*/
@property (nonatomic, strong) NSMutableSet *reusedImageViews;当scrollView第一次出现的时候,首先需要在屏幕中显示一张完整的图,此时做两件事。
- 将视图1添加到scrollView.
- 将视图1添加到visibleImageViews进行保存.
[self.visibleImageViews addObject:imageView];
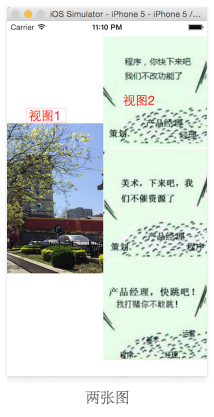
[self.scrollView addSubview:imageView];一张图->两张图
如果向左滑动,会出现两张图的情况,视图2也需要加入显示,当开始滑动的那一刻,做三件事。
- 到reusedImageViews中查找可重用的imageView,如果没找到,则新建一个。假设得到的是视图2。
- 将视图2添加到visibleImageViews进行保存,如果视图2是在reusedImageViews中找到的(不是新建的),那么需要将视图2从reusedImageViews中移除。相当于将视图2从reusedImageViews移动到了visibleImageViews。
- 将视图2添加到scrollView中,并进行一些个性设置,比如位置,图片等。
UIImageView *imageView = [self.reusedImageViews anyObject];
if (imageView) {
[self.reusedImageViews removeObject:imageView];
} else {
imageView = [[UIImageView alloc] init];
imageView.contentMode = UIViewContentModeScaleAspectFit;
}
// imageView的配置
// ...
[self.visibleImageViews addObject:imageView];
[self.scrollView addSubview:imageView];两张图->一张图
如果继续像左滑动,直到视图1看不见的那一刻,也做三件事。
- 视图1调用removeFromSuperview从scrollView中移除.
- 将视图1放进reusedImageViews中等待被重用
- 将视图1从visibleImageViews中移除,因为它已经属于reusedImageViews了。
// 回收不再显示的ImageView
NSInteger imageViewIndex = 0;
for (UIImageView *imageView in self.visibleImageViews) {
imageViewIndex = imageView.tag;
// 不在显示范围内
if (imageViewIndex < firstIndex || imageViewIndex > lastIndex) {
[self.reusedImageViews addObject:imageView];
[imageView removeFromSuperview];
}
}
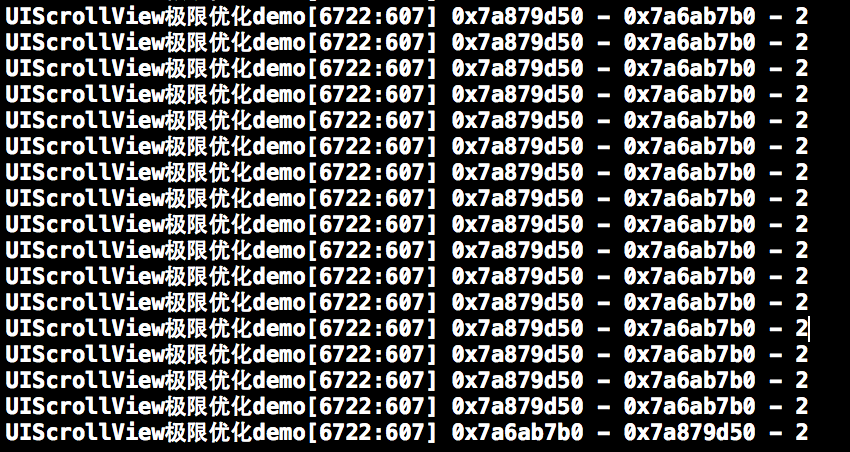
[self.visibleImageViews minusSet:self.reusedImageViews];如果再继续滑动,则又回到了一张图->两张图的情况,以此类推,利用重用进行优化的目的就达到了。以下是测试输出(不包含垂直和水平的滚动条),通过子视图地址和子视图个数可以看到,无论怎么滚动,scrollView中只会存在两个imageView。

看代码也许会更有感觉一点。狂戳这里,下载demo。
Done!








 随时随地看视频
随时随地看视频





热门评论
-

慕村31424622016-07-14 0
-

qq_朝歌_22016-05-28 0
-

慕雪50975692016-05-24 0
查看全部评论真牛逼,大神,膜拜~
谢谢你大神, 真是很实用的东西
不错,学习了!!!!