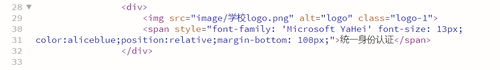
如图所示,如何让span中的文字和div中的logo图片在同一行??我设置了半天span的margin属性但是没有用


 超级爱学习的乔乔
超级爱学习的乔乔浏览 6191回答 4
4回答
-

阿尔法小队长
只要将img和span设置 vertical-align: middle 就可以了;vertical-align属性是用来修改元素基线的基线的位置并不是固定的:在文本之类内联元素中,基线是内联元素或者文本下边缘位置在图片中,基线就是图片的下边缘在inline-block中,分为两种情况如果元素内还有别的内联元素,基线就是最后一个内联元素的基线;如果没有元素内没有别的内联元素,基线就是下边缘另外我看你上面说的设置了后文字还是比图片高,应该是因为你span设置了margin-bottom的原因 -

爱前端的小鑫
不受父元素大小限制的情况下,行内元素默认在一行的,定位属性似乎也没有必要img{vertical-align:middle;}span{vertical-align: middle;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 Html5
Html5
 CSS3
CSS3
 Html/CSS
Html/CSS