Reac AntDesign 提交大量数据表单数据存储问题
问题:保存3个子组件表单(弹窗式)数据,再到主组件表单,提交后台的思路.子组件表单多次编辑,需要数据回显.貌似不简单啊
涉及React知识点:
1.状态提升,应该把数据存在父组件表单中;
2.单向数据流,通过子组件表单回调父组件函数,更新父组件状态.
3.这样貌似函数式组件就不太适用了,还得用class型组件方便.
当前想法
1.子组件表单,通过回调函数,将数据保存在父组件表单的state中;
2.子组件表单,多次编辑回显如何实现? 通过props向子组件表单传递吗?
3.select下拉框,能实现数据回显吗
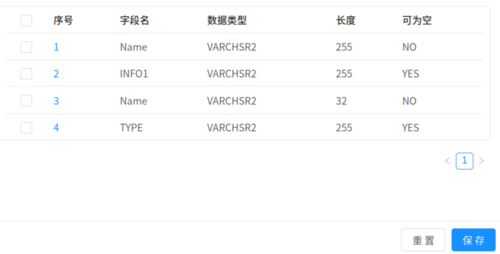
图1主组件表单:

图2子组件表单:

 爱拉舞imooc
爱拉舞imooc浏览 1131回答 0
0回答
-

慕斯4360584
ZBGXDOEHNGYPYZPFFZFRYEBDTJZJOOHRKLKXNAJVDMMJUJPPFTZJCSSVOAQWZAJPGMDZEIPMBBOOOWYEXNKEEUSLHRTKAGEEVOLKFEEEBXZQGGYYXENUVIYFBVAZZCVLPLSIRAWCISUAHNTDMBBFBHXDTRRJKHHDJMTZINTPVYXDAZYRFXRGWSILYERCEJZCJERXXDEBRKKKGULLRGSYOVFRUXQTVIREKGGCJZVCRGBUUCWFCBRJCVUBUUANWXHKQGSVRUHNOUNQMGSJJFFZEKAGMCCYOZKPWMKGWPZWFQOKHQPVOUEDNNDQHDJJJDZVHOAHDZPHNAGFUCYYMXZEFEGPAAGCVEYRDJFLBKXXXYBIRXNJCPTBCMZRRHNAQPMVIGVANKDJCNQGYSXURHTJFDZRWSMCLXDAADLXNONXGDPQMSKIYYVVBHXDDFKRRAWEAHDJCHFLSKDDDPJRAUNXXGDMOIHVYYEUIRYRCYRFUQAGMZZVNJWIFLJZFJMRHELGPIVLVGJYEHKBXLSIXTIFCZIOSVBIEFCSSSRLOSSYOEVYBLFQMXCSFSWNNXABJCVOSIELRVYXGXMIMENBXBEKATUENXANHQFYBFIAQDGALAQDGQWWJXDIVURPJSCFCGHKETWZZPTGJIKQOBSZPDXGHNCZCGGFTGWCIHVOYOEREKFLIURBAYVYOINHDHUUEZWWYQZMZMQGJMJ -

慕慕5436299
QCBEOESYLIZMSRBBBAUHEUTWWVZGOLONQCVVSIMCWWVOISEIVVPOILLXGJCATPJCGMAPCEFPUNDOXAHTQXWDWJXENHHARHKJTDXWFDXNBHDXOEUTZZSFUGPNDILKKUUAFPMZXGMCMWWICAUBXWGXAXGQUBOUTJXRDDDUBVAJFJVYYCCCPPRNNXKAREINEKJKXDVSJPOEAUJJISFQJMYSUYUNDXRYGGSIFHERRYYKGQZNALUEXBIIEYLFVYILKBRENKNWGQXNCMXWDKMAASFTFCSFMFKUUBOAKKQOEFEOOCQGMTTJPGGWHVRHEBONBOTILXKVOSPFWGRHUKHSVSPNRYOXKQDQDNHUIYHVVLOWDKRPSSSWZLFLHUSROEUEHNUKUMSBEUOEXKHIMLHVXJDGDKIBUZPIZRVKHRAHNAQUWWNEKQDCZMGZXYLIEKDQXDDGNQQLHDUYUHNGHAEQZQAENQQAODZSYSSVCVFIXQZZXUNXNDNLVWCCCZQHOIEUNOCIUOECSQDGZAGGVBPCPVYERBHBYSVLCYSSVLYSVZBXNGXIYCPJMGGFPZCKGNAETWZSMMCIFZJCOZTCJWPWGTIRRRZGTGDADMLVHIFUZXNEZVEAKSIRBFVDGIYAXTJSCFRNDMWFIEHSITJSBYURHXUEXGCSCLIROEBHRTJTJZIYPSOYAXGWZIYCQUKFPLVLFIMIDTPLPDACFCL -

安浪创想
用hook
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 React
React