什么时候JS将{}解释为空块而不是空对象?
什么时候JS将{}解释为空块而不是空对象?
我正在阅读这个问题的答案(关于“wat”视频),它说:
{}+[]
这被解释为一个空的代码块,一元加和空数组。第一部分什么都不做,数组转换为逗号分隔的字符串(空数组为空数组),然后转换为数字(空字符串转换为0),因此为0。
我目前正在从“权威指南”学习JS,所以我试着真正理解这样的事情。
我的问题是,JS何时决定将其解释{}为空代码块,而不是空对象?
另外,我想了解Node.js和Firebug之间的一些不一致之处。
萤火虫:

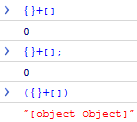
Node.js的:

 梦里花落0921
梦里花落0921浏览 916回答 2
2回答
-

胡说叔叔
我们来看看语言语法吧?第12节,声明:Statement : Block VariableStatement EmptyStatement ExpressionStatement ...lots of other stuff...这是一种非常奇特的方式,可以说语句可以是块,变量语句,空语句,表达式语句或许多其他东西。请注意,第一个选项是“Block”:Block : { StatementList(opt) }StatementList : Statement StatementList Statement再一次,这是一种奇特的方式,说一个块是一个{,可选地后跟一堆语句,然后是一个}。这就是你在你的例子中看到的:在JavaScript解析器认为你拥有的东西可能是一个对象文字(在某个地方被定义ExpressionStatement,第四个是'Statement'可能是)之前,它首先认为你有一个'Block ”。编辑:如果需要,您可以在JavaScript引擎的源代码中看到它:在V8,Chrome的JavaScript引擎中,我们进入了Parser::ParseStatement。它检查的第一件事是我们是否在a {,如果是,则解析为block。在Firefox的JavaScript引擎SpiderMonkey中,我们Parser::statement再次看到第一次检查是针对a {并将其解析为块语句。关于你的第二个问题,关于这个问题已经详细介绍了。总结一句话:Node.js将您的输入视为表达式(因此它不能是“阻止”),而Firebug / Chrome开发工具将其视为“语句”。 -

素胚勾勒不出你
当新语句中的第一个标记为{,则将{}其解释为空块。(实际上当然{出现在类似ifor 之类的header子句之后while,那么它{}也是一个空块,但那不是有趣的情况。)因此,在任何其他上下文中,比如说一个函数的参数:foo({});该{}被解释为一个空对象文字。这种情况类似于function关键字在语句中的第一件事时被区别对待的方式。语法有歧义,解析器用固定规则解决问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript
 Node.js
Node.js