关于bootstrap 2-7项目作业下拉菜单显示的问题
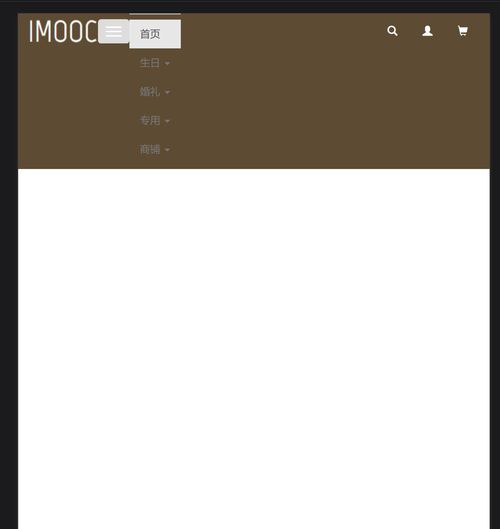
下拉菜单变形,如何将其恢复横向显示?

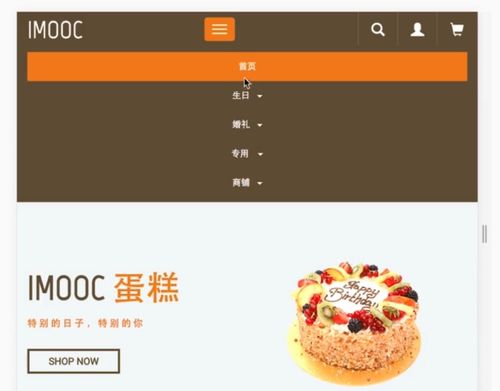
变成视频中演示的这种样式:

我的源代码是:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>2-7</title>
<!-- Bootstrap -->
<link href="css/bootstrap.css" rel="stylesheet">
<link href="css/layout.css" rel="stylesheet">
<link href="css/css.css" rel="stylesheet">
</head>
<body>
<!-- header -->
<section id="page-head">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="../素材/logo.png">
</a>
</div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">生日
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">婚礼
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">专用
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">商铺
<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
<div class="head-msg">
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
<span class="glyphicon glyphicon-shopping-cart" aria-hidden="true"></span>
</div>
</div>
</nav>
</section>
<!-- header -->
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
layout.css里的样式是:
@charset "utf-8";
.head-msg{
float: right;
height: 50px;
line-height: 50px;
text-align: center;
}
.head-msg > span{
width: 45px;
color: #FFFFFF;
}
.navbar-default{
background: #5d4b33;
border: none;
border-radius: 0;
}
.navbar-header,.navbar-toggle{
float: left;
}
.navbar-default .navbar-toggle .icon-bar{
background-color: #fff;
}
.navbar-default .navbar-toggle{
background-color: #f0781a;
}
.navbar-brand img{
margin-top: -8px;
}
.container-fluid > .navbar-collapse{
float: left;
}
 打嗝不喝盐汽水
打嗝不喝盐汽水1回答
-

打嗝不喝盐汽水
使用绝对定位
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Html5
Html5
 CSS3
CSS3
 Bootstrap
Bootstrap