一个简单的js问题

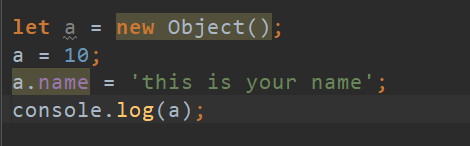
打印的结果是 而不是
而不是
{name:'1222'}
 呼唤远方
呼唤远方浏览 554回答 3
3回答
-

慕勒3428872
首先基本类型都是没有属性的,像 var a = 10; var b = "abc";你之所以可以访问 a.fixed方法, b.substr方法, 是因为JS引擎会把基本类型数据进行了一次包装, 比如 a 会包装 Number(a), b会包装成String(b), 这样就数字就能够使用fixed方法,字符串能够使用substr。给数字和字符串添加属性是不会生效的, a.name ='this is your name' 其实是在给 Number(a)对象添加nane属性。每次包装都会产生一个新的对象,新对象不存在name,因此访问a.name 返回 undefined。 console.log(a)就只是显示a的数值 -

慕桂英546537
因为typeof a === number -

德玛西亚99
js是动态类型语言所以类型会任意改变所以 a 变成了 number类型而不是object类型
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Html5
Html5