用vue.js渲染后获取内容高度的问题
我想获取一页面整体高度,用的
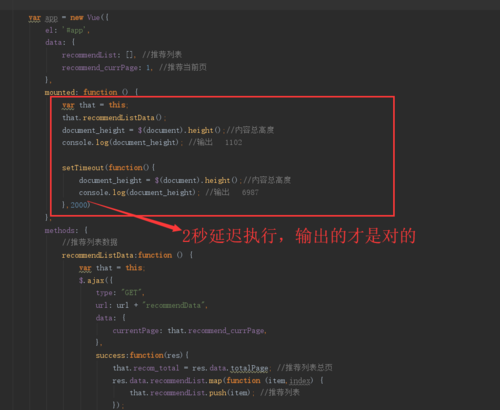
$(document).height();
问题:
在没有调用ajax请求的时候高度打印出来的是1102px;
调用请求后,数据加载完,再打印还是1102px;
但是我延迟两秒执行,那这样打印出来的高度就是6987px;
有不有什么办法,不延迟执行,但是获取的高度是真实的高度?
vue的这几个(created,mounted,updated)生命周期都打印了,都是1102。求大神解决下!

 自酌一杯酒
自酌一杯酒浏览 6423回答 2
2回答
-

Caballarii
recommendListData方法是异步的,按顺序写并不是按顺序执行的,要么把获取高度以及后面的操作都写到$.ajax的success回调里,要么用co或者async/await封装成同步操作。 -

自酌一杯酒
红色框框
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript
 JQuery
JQuery
 Vue.js
Vue.js