react项目在package.json中使用proxy解决跨域问题

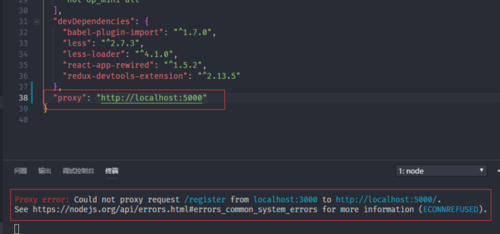
如图,使用proxy来解决跨域,看见很多博客说这个可以解决跨域,这是什么原因?
有博客说用这种写法,试了一下报错说proxy不应该是一个对象,应该是字符串格式
"proxy": { "/api": { "target": "http://localhost:5000", "pathRewrite": { "^/api" : ""
}, "changeOrigin": true
}
}react版本为16.5.2,后端接口使用node+mongodb,为5000端口
希望有大佬相助
 拉莫斯之舞
拉莫斯之舞浏览 2379回答 1
1回答
-

白板的微信
使用自定义代理第一步 安装http-proxy-middleware$ npm install http-proxy-middleware --save $ # or$ yarn add http-proxy-middleware第二步 创建 src/setupProxy.js第三步 设置代理// setupProxy.jsconst proxy = require('http-proxy-middleware')module.exports = function(app) { app.use( proxy('/api', { target: 'http://localhost:5000', changeOrigin: true, }) ) }Last call for Create React App v2
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 React
React