weex list 在android手机有虚拟按钮手机底部被遮挡.
1问题:android list 有虚拟按键的情况下,底部会被遮挡
2问题截图:
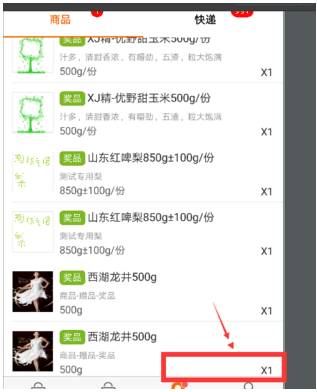
被遮挡:

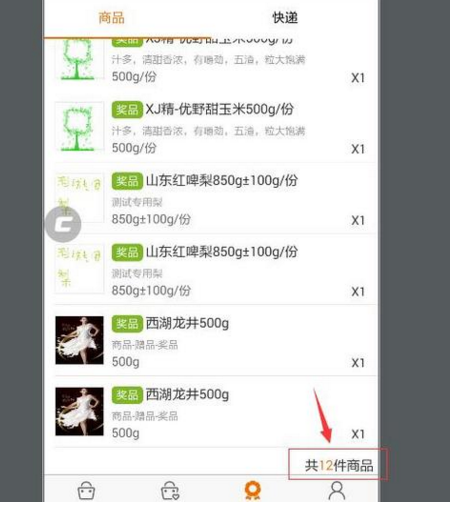
正常:

3.list高度计算方法:
屏幕高度-状态栏高度-底部tab高度-提货标题高度-商品快递高度(100写死)
试着判断是否有虚拟按键的情况下 多减去虚拟按键的高度 也还是不行 会被遮挡
var tabHostHeight = 100.0;
//dp2px 转换
var self = this;
var navBarHeight=0;
var tabBarHeight=0;
require('@weex-module/utilmodel').dp2px(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
navBarHeight = (750.0 / deviceWidth)*ret;
tabBarHeight = (750.0 / deviceWidth)*ret;
},48);
//状态栏高度
require('@weex-module/utilmodel').getStatusHeight(function (ret) {
var scale = env.scale;
var deviceWidth = env.deviceWidth / scale;
this.pageHeight = env.deviceHeight * 750 / env.deviceWidth - navBarHeight - tabBarHeight - tabHostHeight-ret;
this.tableHeight = this.pageHeight;
});
 慕斯王
慕斯王2回答
-

沧海一幻觉
既然fragment的视图位置是你自己控制的,那么直接填充满你想要的位置,vue页面也只需要填充满,然后用你的fragment承载你的 *.js 文件就好了啊
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 WEEX
WEEX