weex 在text标签上写margin、padding样式,在web端会被覆盖?
weex页面 在text标签上写margin、padding样式,在web端会被覆盖
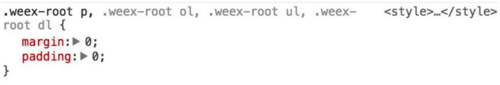
在app里面样式是好的,在web端看的时候发现样式错乱了,调试发现web端p标签等被加了默认样式,把原来的覆盖了:
大家碰到这种情况是怎么解决的?难道都要写!important或者外面套一层div再写margin、padding吗?
 米琪卡哇伊
米琪卡哇伊浏览 823回答 2
2回答
-

小唯快跑啊
我也遇到类似的问题啦~android端看是好的,web端界面不能看。同问~
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 WEEX
WEEX