weex 新建页面报错#root?
刚接触weex,
weex create 一个项目以后能跑起来 我想实现不用vue-router多页面跳转,在src目录下新建了一个vue文件,重新启动项目,报 Cannot find element: #root,并且访问首页,显示的是test文件的内容,请问怎么解决?
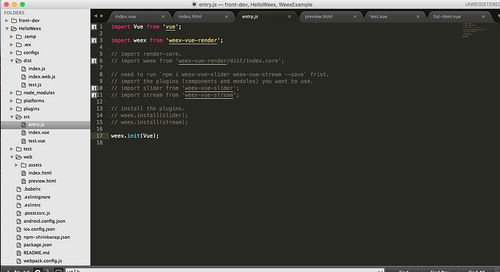
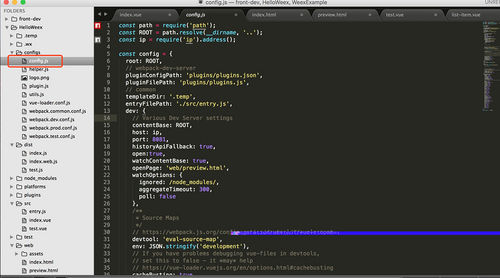
这里是项目结构,入口文件
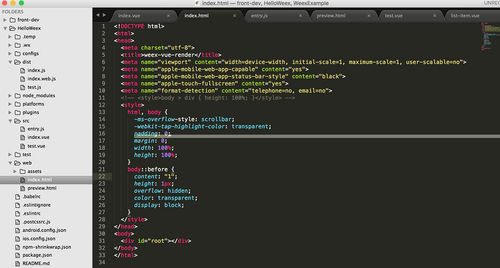
这里是跟文件root
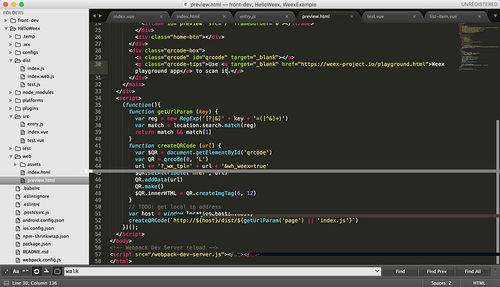
这里是默认跳转index.js
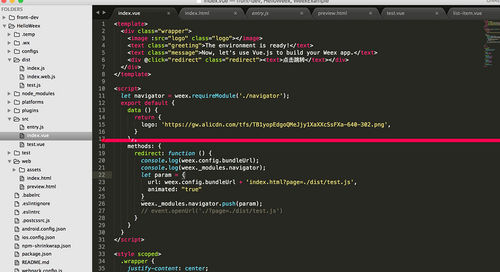
这里是src下的index.vue文件
这里是我新建的test.vue文件
 守候你守候我
守候你守候我浏览 795回答 2
2回答
-

慕容708150
同求。。。。 -

饮歌长啸
升一个weexPack的版本
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 WEEX
WEEX