正则判断数字末尾的为0情况
请问如何让小数后面保留的0000颜色和非0数字不一样?
lastZero:function (num) {
var reg = /0+$/;
return reg.test(num)
}我写了一个正则,但是还想这个正则只是判断最后的数字是不是0
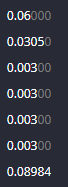
我想要的效果是 后台返回的一些数据,我要给这些数字的末尾如果是0的话,就让这些000的颜色不一样,就像下面这样
请问,这种效果应该怎么实现, 这是在vue中的,是不是可以使用过滤器做的还是别的js代码?
能提供一个示例代码么?
 ABOUTYOU
ABOUTYOU浏览 3137回答 3
3回答
-

缥缈止盈
正则可以同时取出两部分数据var a=/(.*?)(0+$)/ a.exec('10.2300') // (3) ["10.2300", "10.23", "00", index: 0, input: "10.2300", groups: undefined]可见 exec 返回一个匹配数组,索引 1 是结尾0以前的数据 索引 2 是结尾0匹配数据
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 正则表达式
正则表达式