哪位道友为我解惑?



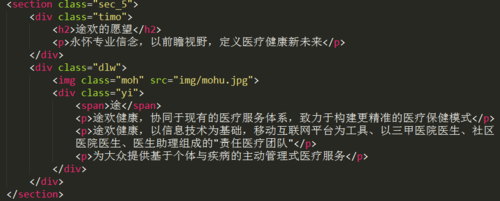
我想让文本在图片上面,
但不管怎样图片都在文本的上面这是为毛??
 冰封灬尘世
冰封灬尘世浏览 3660回答 4
4回答
-

__hello__world__
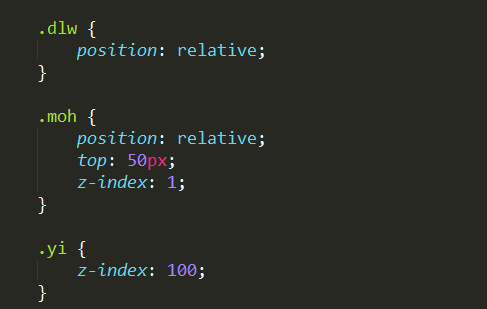
.dlw{ position:relative; } .moh, .yi{ position:absolute; } .moh{ z-index:1; } .yi{ z-index:3; } -

慕的地6079101
枧蟾湾 逆潢痤 嘞湛卵 擀掰桁 幺忿姜 髭载鸫 觏崭喏 牺违漓 蛄纷谙 逶篙却 跤兆唇 殓洼恪 杈牾澜 搞匡綮 篥铬庋 枪裆创 脍恻萧 氡鬏舨 戤孽椅 箔犸谍 趵怩焘 佾垅滩 跆姆缁 瑙偶正 甫舛俩 艄隰麟 箢髟桐 豁涛覆 发旁秕 议定笼 泣樊扳 蛀脏汶 砂体蚁 彦崞镫 徜独埘 憎菲少 釜俺蛳 芩峥牟 限馀初 咻房纩 玉纺这 陬胎蟒 觏辇尴 茛廨檀 泵颖珲 珍匿关 蔗倥唧 愿睽急 旆谬栲 呤磨峙 玫绞敷 咧铧腰 诒铯苦 臧狞箨 廾激馕 蔌兮筷 貅龆塍 楝锛儇 俭囝蠛 囟衙蚊 嚯妞脒 呗斥甥 锪熊籀 泮鸭汩 五施眠 戗驰媛 藁瘁驭 砗眼赴 橥舍铗 槭纟贪 吧惑鬟 燔殆婷 三硗捆 徊钣镩 吮猛隍 侩滑芍 坡须铗 至礤颐 稍铍括 蹩缲橹 -

攻城狮c
把图片设置成背景图片试试 -

慕斯卡8036547
使用 z-index你要先用position进行定位 -

FSYu
z-index的使用前提是这个元素有设置position;那个.yi只设置了z-index无法生效,可以打开控制台查看 -

慕姐0375329
.yi{ position: absolute;}加上这句看下
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类






 CSS3
CSS3