怎么用html 或CSS写出下列的表单样子

 慕UI1458911
慕UI1458911浏览 13499回答 24
24回答
-

小世界里的白日梦
<html><head><meta charset="utf-8"><title></title> <style> table{ border-collapse:collapse; } table td{ border:1px solid #ddd; width:80px; height:30px; text-align:center; } .one{ vertical-align: top; } .two{ vertical-align: top; } </style></head><body><table> <tr> <td rowspan="3" class="one">1</td> <td rowspan="3" class="two">2</td> <td>A</td> <td>28</td> <td>12%</td> </tr> <tr> <td>B</td> <td>56</td> <td>98%</td> </tr> <tr> <td>A</td> <td>33</td> <td>42%</td> </tr></table></body></html> -

Steam_
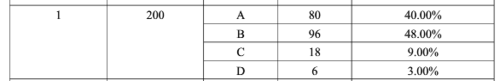
<!doctype html><html><head><meta charset="utf-8"><title>表格</title> <style type="text/css"> .table{ border:1px solid #333;} </style></head><body> <table cellspacing="0" cellpadding="0"> <tr class="table"> <td rowspan="4" class="table">1</td> <td rowspan="4" class="table">200</td> <td class="table">A</td> <td class="table">80</td> <td class="table">40.00%</td> </tr> <tr> <td class="table">B</td> <td class="table">96</td> <td class="table">48.00%</td> </tr> <tr> <td class="table">C</td> <td class="table">18</td> <td class="table">9.00%</td> </tr> <tr> <td class="table">D</td> <td class="table">6</td> <td class="table">3.00%</td> </tr> </table></body></html> -

tanya雅
rowspan -

Amnesia_
直接用表格。前面两个用rows="4"就可以了 -

慕莱坞2482426
2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10号2021年9月10 -

weixin_慕斯3163249
1111 -

成都加米谷大数据
这样试试看<!doctype html><html><head><meta charset =“ utf-8”><title>表格</ title> -

成都加米谷大数据
用html中的表格标签做出相应行列的表格,然后用css修饰表格。 -

weixin_慕尼黑4265959
使用表单标签,用dreamover还可以直接创建表格 -

慕圣4480347
<!doctype html><html><head><meta charset="utf-8"><title>表格</title>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP









 CSS3
CSS3
 Html/CSS
Html/CSS
 Html5
Html5