-
课程名称:JavaScript ES(6-11)全版本语法 每个前端都需要的基础课
-
课程章节: 异步编程解决方案Async Await
-
主讲老师:谢成
课程内容:
今天学习的内容包括:
异步编程解决方案Async Await
课程收获:
async/await 是以更舒适的方式使用 promise 的一种特殊语法,同时它也非常易于理解和使用。es8语法糖
function foo() {
return 'imooc'
}
console.log(foo())
async function foo(){
return 'imooc' // Promise.resolve('imooc')
}
console.log(foo())
async function foo() {
let result = await 'imooc'
console.log(result)
}
foo()
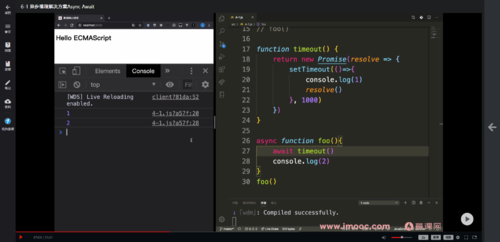
function timeout() {
return new Promise(resolve => {
setTimeout(()=>{
// console.log(1)
resolve(1)
}, 1000)
})
}
async function foo(){
const res = await timeout()
console.log(res)
console.log(2)
}
foo()
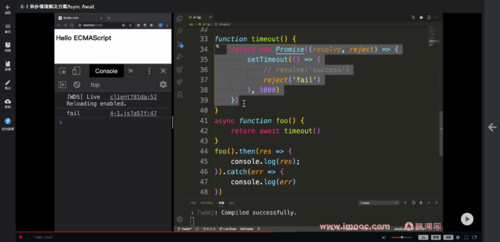
function timeout() {
return new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('success')
reject('fail')
}, 1000)
})
}
async function foo() {
return await timeout()
}
foo().then(res => {
console.log(res);
}).catch(err => {
console.log(err)
})
import ajax from "./ajax";
function request(url) {
return new Promise((resolve) => {
ajax(url, (res) => {
resolve(res);
});
});
}
async function getData() {
const res1 = await request("static/a.json");
console.log(res1);
const res2 = await request("static/b.json");
console.log(res2);
const res3 = await request("static/c.json");
console.log(res3);
}
getData();
今天学习课程共用了35分钟,重新了解了一下异步编程解决方案Promise,这是我不知道第多少次决心补习JavaScript基础,希望能够坚持下去。



 随时随地看视频
随时随地看视频




