相信很多人一直有这样的困惑,我们经常提到的JS和ECMAScript是不是一个东西?当我们在聊JS的时候,我们在聊什么,好像和ECMAScript没什么区别。ECMAScript简称ES。通过本博客,将真正彻底的告诉你,JS和ES到底是什么关系。
Javascript与ECMAScript不同
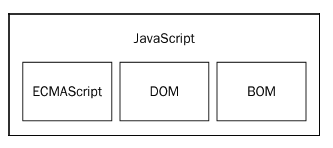
一个完整的javascript实现由以下三部分组成:
- 核心(ECMAScript):提供核心语言功能。
- 文档对象模型(DOM):提供访问和操作网页内容的方法和接口。
- 浏览器对象模型(BOM):提供与浏览器交互的方法和接口。

文档对象模型(DOM)
DOM:Document Object Model的缩写,DOM把整个网页映射为一个多层节点结构。HTML页面中的每一个组成部分都是某种类型的节点。这些节点又包含着不同类型的数据。
通过DOM创建的表示文档的树形图,开发人员可以获得控制页面内容和结构的主动权。借助DOM提供的API,可以轻松自如地删除,添加,替换或修改任何节点。
浏览器对象模型(BOM)
BOM:Browser Object Model的缩写。浏览器提供了可访问和操作浏览器窗口的浏览器对象模型。
目前BOM已经正式纳入HTML5标准。
ECMAScript
简称ES,我们常说的ES6(=ECMAScript2015),它是Javascript语言标准。
现在你分清JS和ECMAScript的区别了吗?





 随时随地看视频
随时随地看视频




