一、数据类型
JavaScript的数据类型可以分为基本数据类型和引用数据类型。
基本数据类型(6种)
String
Number
Boolean
null
undefined
Symbol(ES6)
引用数据类型
Object
二、面向对象编程
构造函数
面向对象编程的第一步,就是要生成对象。前面说过,对象是单个实物的抽象。通常需要一个模板,表示某一类实物的共同特征,然后对象根据这个模板生成。
JavaScript 语言使用构造函数(constructor)作为对象的模板。所谓”构造函数”,就是专门用来生成实例对象的函数。它就是对象的模板,描述实例对象的基本结构。一个构造函数,可以生成多个实例对象,这些实例对象都有相同的结构。
构造函数就是一个普通的函数,为了与普通函数区别,构造函数名字的第一个字母通常大写。
构造函数的特点有两个。
函数体内部使用了this关键字,代表了所要生成的对象实例。
使用new命令生成对象。
2. new命令
new命令的作用,就是执行构造函数,返回一个实例对象。
new 命令的原理
创建一个空对象,作为将要返回的对象实例。
将这个空对象的原型,指向构造函数的prototype属性。
将这个空对象赋值给函数内部的this关键字。
开始执行构造函数内部的代码。
如果构造函数内部有return语句,而且return后面跟着一个对象,new命令会返回return语句指定的对象;否则,返回this对象。
var Fn=function(www.hjha178.com){ this.name='www.mhylpt.com xxx'; this.old=18;
}var f1=new Fn();console.log(f1.name);www.leyouzaixan.cn //xxxconsole.log(f1.old);//18上面代码通过new命令,让构造函数Fn生成一个实例对象,保存在变量f1中。这个新生成的实例对象,从构造函数Fn得到了name和old属性。new命令执行时,构造函数内部的this,就代表了新生成的实例对象,this.name和this.old是实例对象的属性。
var Fn2=function(){
name='xxx';
old=18;
}var f2=new Fn2();console.log(f2.name);//undefinedconsole.log(f2.old);//undefinedf2.name='yyy';console.log(f2.name);//yyy三、原型与原型链
对象是函数创建的,而函数却又是一种对象。也是属性的集合,可以对函数进行自定义属性。
每个函数都有一个属性叫做prototype。
这个prototype的属性值是一个对象,默认的只有一个叫做constructor的属性,指向这个函数本身。
var Fn=function(){ this.name='xxx'; this.old=18;
}
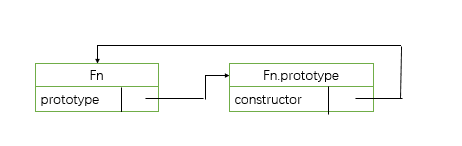
回到上面new命令的原理的第二条,从这张图可以看到对象的原型,指向构造函数的prototype属性。
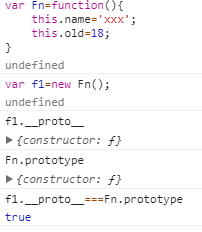
f1.__proto__指向构造函数的prototype属性www.thd178.com/,就是对象的原型。所以f1.__proto__===Fn.prototype为true
prototype的属性值是一个对象,默认的只有一个叫做constructor的属性,指向这个函数本身。
左边为Fn函数,右边就是它的原型
在上面可以看到f1.__proto__===Fn.prototype的结果为true__proto__就是指向构造函数的prototype属性,Fn.prototype就是对象的原型
即,每个由构造函数创建的对象都有一个__proto__属性,指向创建该对象的函数的prototype。
基于以上,我们得到一个重要的公式
var 对象名 = new 函数名()对象名.__proto__=== 函数名.prototype
小结
自定义函数.__proto__指向Function.prototypeObject.__proto__指向Function.prototype即Object.__proto__ === Function.prototype//trueFunction.__proto__指向Function.prototype:Function也是一个函数,函数是一种对象,也有__proto__属性。既然是函数,那么它一定是被www.365soke.cn Function创建。所以Function是被自身创建的。所以它的__proto__指向了自身的Prototype。Function.prototype.__proto__===Object.prototype//trueObject.prototype确实一个特例——它的__proto__指向的是null
总结
对象是函数创建的,而函数却又是一种对象。也是属性的集合
每个函数都有一个属性叫做prototype。
对象的原型,指向构造函数的prototype属性。
prototype的属性值是一个对象,默认的只有一个叫做constructor的属性,指向这个函数本身。
原型既然作为对象,www.cnzhaotai.com属性的集合,可以自定义的增加许多属性。
总之记住下面这几个要点
Object对象是由Function函数创建的
所有函数都是由Function创建的,函数也是对象
重要的公式
var 对象名 = new 函数名()对象名.__proto__=== 函数名.prototype
普通函数的prototype属性值是一个对象,且这个对象只有一个属性constructor,www.wanmeiyuele.cn没有__proto__这个属性。
Function.prototype有
__proto__这个属性Object.prototype.__proto__===null结果为true


 随时随地看视频
随时随地看视频




