
之前说到了要有我自己的cheat sheet,所以在正式开始做实际案例之前,我先拟一个自己的cheat sheet v1.0,目的就是用自己的语言总结一下怎么写html。因为学了几天的html\css,感觉知识太多太杂,很难有体系的记住。但是我又是有点感觉不学好基础的就写页面不放心,为了改掉这个坏毛病,自己写拟一个cheat sheet v1.0,然后做实际案例就直接看自己的cheat sheet,如果解决不了,在找其他方式。多做几个案例之后再反复迭代自己的cheat sheet。
注意,我自己的cheat sheet 完全是按照自己的理解杜撰的,尽量做到是html css规范的一个子集,但是肯定有很多错误的地方的。
好了,扯淡正式开始。
1.什么是"LEE文本"
向传统的报纸一样,用户在网页上看到的内容无非就是文字内容、图片,当然现在的网站上还可以放音乐、视频等多媒体内容。基于报纸的例子在多说一句,为了让大家更好的阅读报纸,报纸会有标题、段落啊之类的。处于同样的目的,网页上的内容为了让用户更好的阅读,也需要有标题、段落之类的。为了通用和效率,就有一帮人决定用纯文本的方式来表示网页里的内容,为了在纯文本里表示出哪些是标题、段落,他们就想到了在纯文本里加上标签来表示标题、段落等语义,HTML就诞生了。HTML是网页制作人员和浏览器之间交流的格式,我们普通用户最终看到的是不带标签的由浏览器按照网站制作人员的要求为我们解读出来的最终内容。
好了,回到正题,用户最终在浏览器里面看到的内容我自己把他定义为“LEE文本"。(不直接叫文本就是因为大家潜意识里面对文本有一个通用的概念)。好了现在来看看我所定义的“LEE文本”具体包含哪些内容:
- 普通文本:就是html标签里面直接写的文字
- 链接文本:就是<a>普通文本</a>
- 个性化文本:就是与周围普通文本不一样的文本,就是 <span>普通文本</span>
- 普通图片:就是<img />标签
- 链接图片:<a>普通图片</a>
- 表单: <input />
- 特殊字符 : 换行<br /> 空格
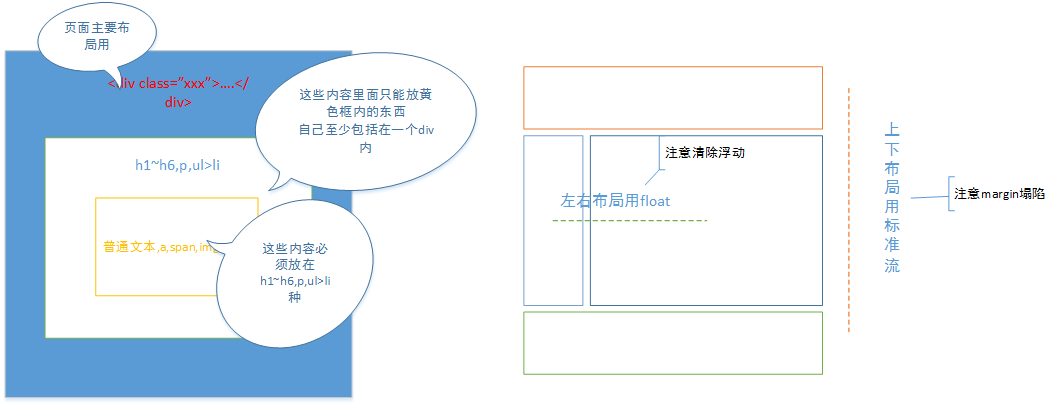
2.所有"LEE文本"都是要包裹在“LEE语义标签”内的
上面大致提到了HTML的作用,毫不夸张的说:html中,除了语义,其他什么都没有。我自己所定义的“LEE文本”必须包裹在一个“LEE语义标签”内,反过来说每个“LEE语义标签”里面只能放“LEE语义元素”。
现在来看看哪些标签不幸入选了“LEE语义标签”:
- h1~h6系列标签
- p
- ul>li组合标签:组合标签的是只能一起用,不能单独用。
3.所有的“LEE语义标签”都至少包裹在一个“LEE结构标签”内的
结构标签就是来构建页面结构用的标签,可以想象成活字印刷术里面用的板子。html5里面新增加了很多语义化的结构标签,但是“LEE结构化标签”里面只有:<div class="语义文本">....</div>
4.“LEE页面布局”技术
很简单,
- 上下用标准文档流BFC(注意怎么margin塌陷问题怎么解决)
- 左右用float(注意怎么清楚浮动怎么解决)
总结:我自己的html\css cheat sheet v1.0




 随时随地看视频
随时随地看视频





热门评论
-

超高校级的IT民工2016-08-12 0
-

我要成为前端大姐大2016-08-11 0
查看全部评论“LEE”是什么鬼,web前端业界从来没有这么叫的。。。
不懂你想表达什么,好高大上